Scale your SaaS Marketing
The cost of hiring a Webflow Developer

5 Essential Design Assets Every SaaS Needs

How Design Assets Supercharge Your SaaS Go-to-Market Strategy

Improve your SaaS Home page with the StoryBrand Framework

6 ways to improve how your marketing team builds on Webflow

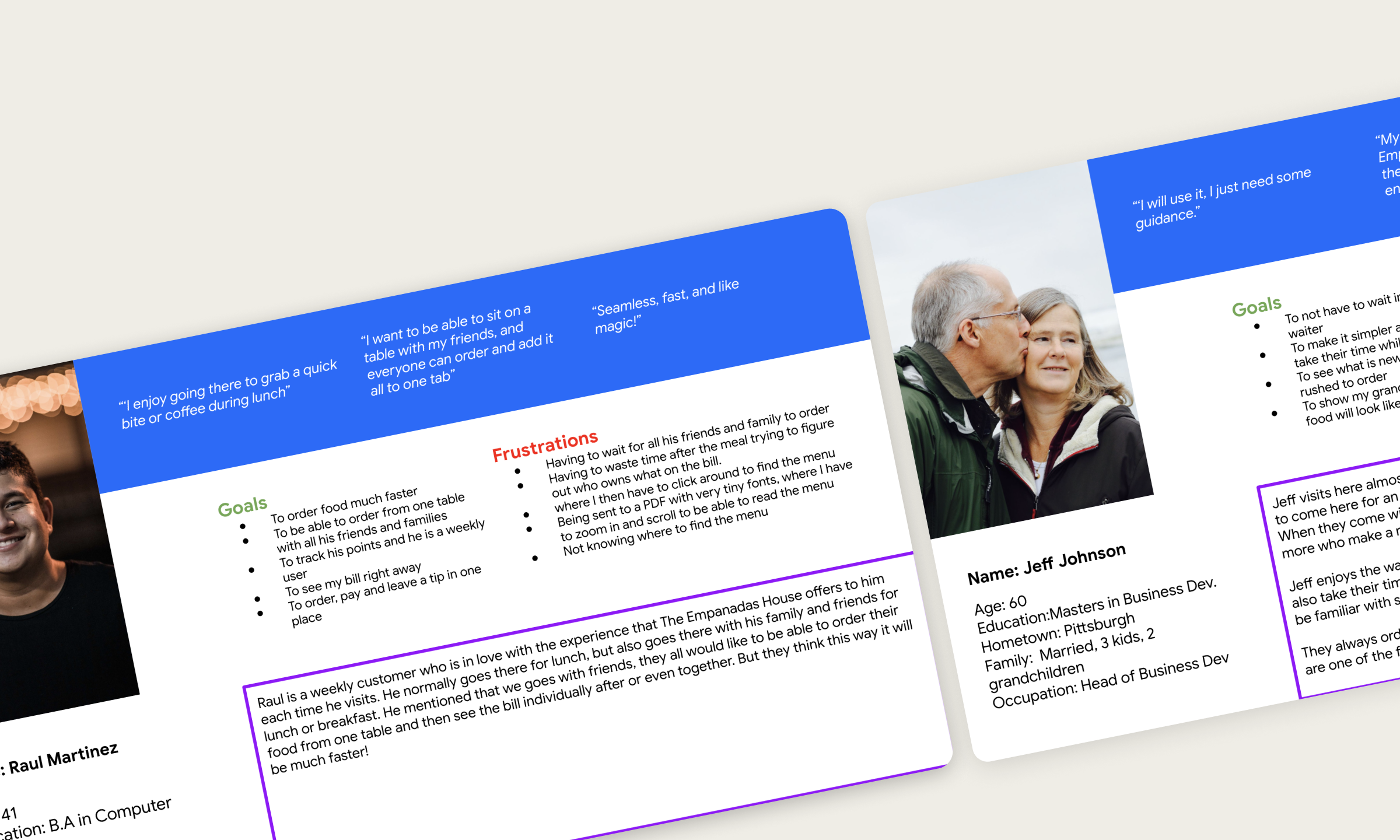
How to create laser-focused user personas for your SaaS startup

90 Black Friday Design Ideas for your Startup in 2024

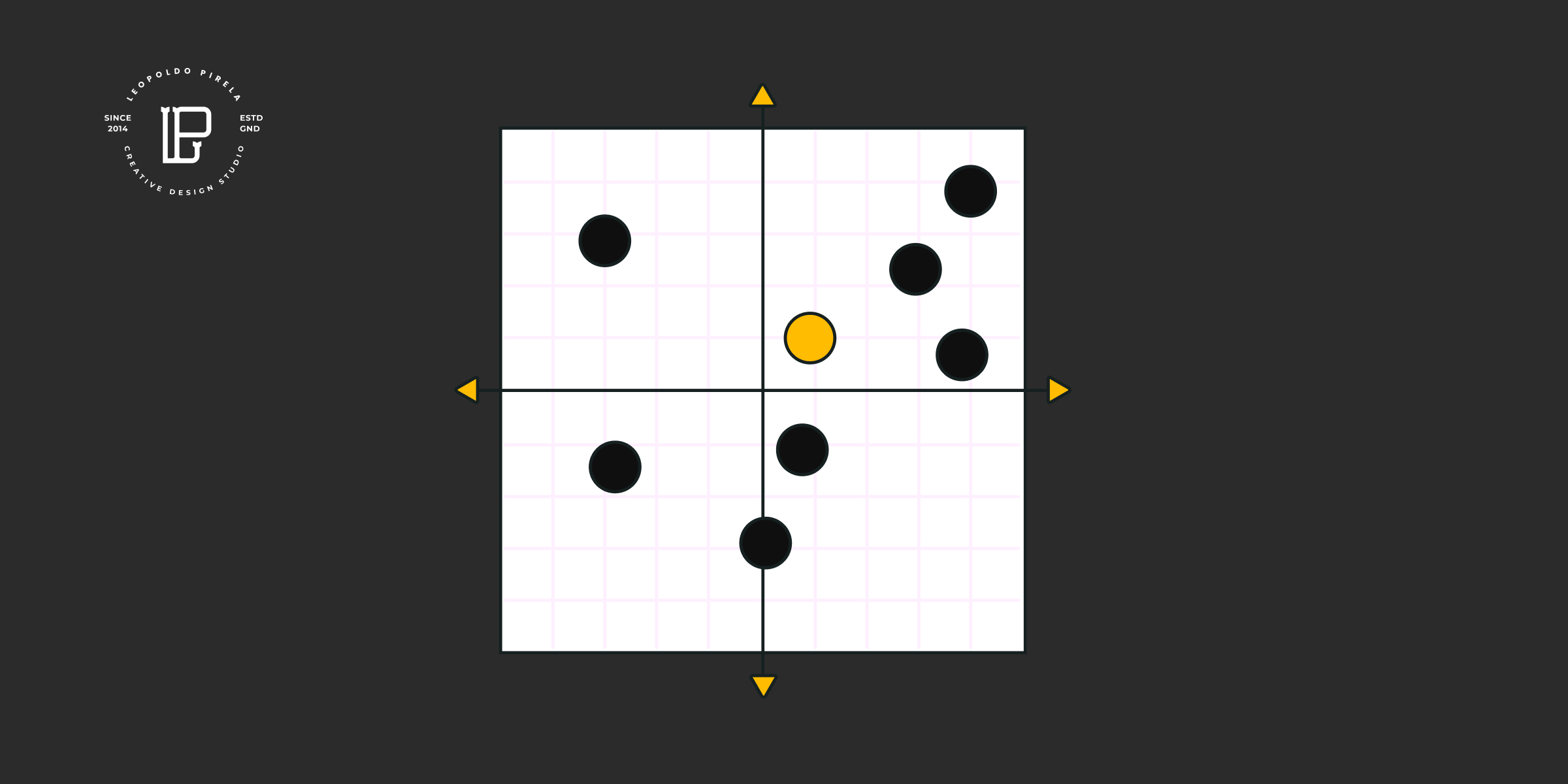
Data Visualization as a Tool for Startups

5 ways to make extra income as a website designer

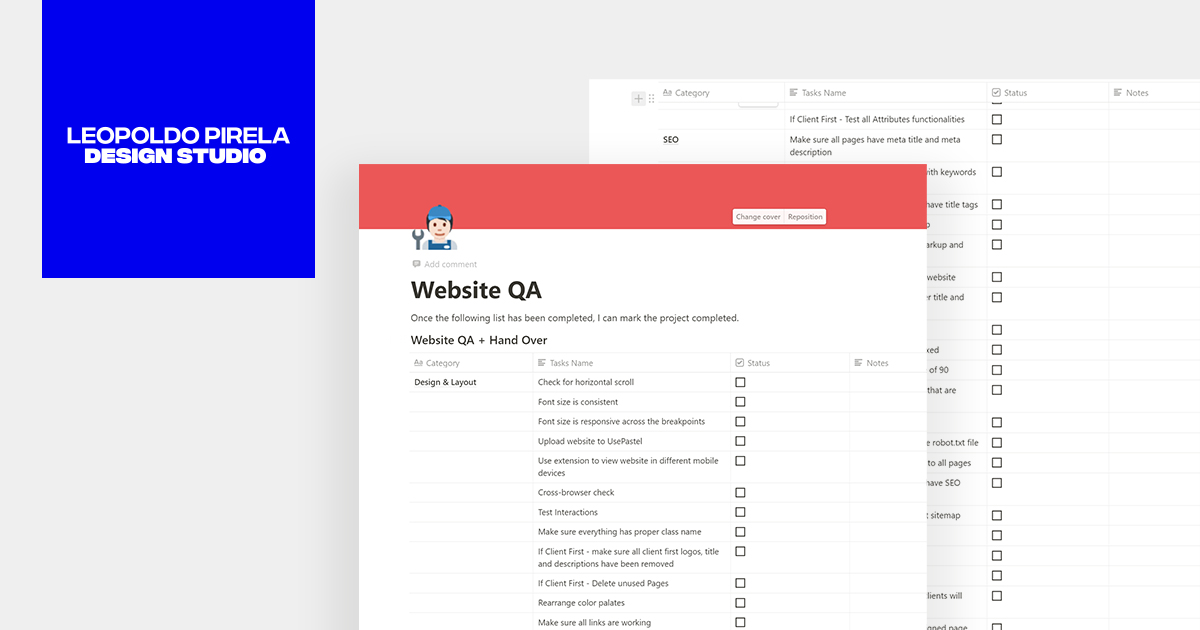
A full checklist to use before your launch your SaaS Website

7 no-code tools for website designers

Figma Vs Adobe XD

How to get started with Webflow for beginners in 2021

no-code WordPress CMS collection

5 Reasons to choose Webflow

Gumroad Store Is Now Opened!
Get some of my SOPs and Marketing Design processes for as little as $9.99.
FREE DOWNLOAD
Learn how to handover a website design project like a pro!
We show you a step-by-step approach to ensure your final website is ready for launch.